Using a Custom Image Size In WordPress SEO Open Graph Tags
WordPress SEO is an essential plugin for any WordPress site. Although WordPress in general is pretty great for SEO, this plugin handles a ton of methods for improving your site’s SEO, from generation XML sitemaps to suggesting keywords for your content.
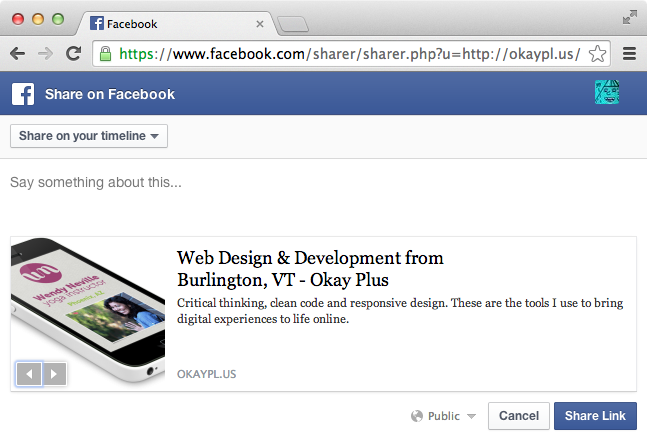
One area where the WordPress SEO plugin really shines is with Open Graph tags, which define how your content is shared with certain social networks, most notably Facebook. The WordPress SEO plugin will automatically generate the following Open Graphs tags for each page of your site:
If you have a Featured Image set for the post or page, the plugin will also generate an og:image tag. However, by default the URL of the original image will be used. This can prove to be problematic if the original image is very large, or has uncommon proportions. If you have defined a custom image size in your theme using add_image_size() you may wish to use that size instead. Thankfully, the WordPress SEO plugin applies a filter, wpseo_opengraph_image_size, to the value used when grabbing the image URL for the open graph tag. Add a hook in your theme’s functions.php file similar to the following:
In this example I’ve set the image size as ‘large’, which will be contained to 1024×1024 pixels. You can use any image size you want, but keep these requirements in mind from the official Facebook Developer blog:
Images must be at least 200×200 pixels for desktop web and ideally, 600×600 pixels or greater for the best experience across devices.
Images may not appear in the new design if they are smaller than 200×200 pixels, and rectangular photos may be cropped.
Image requirements include:
- 4 Megapixel limit
- 5MB limit
- direct links to the image only
- only JPG, PNG, GIF, or BMP file formats