Zebra From one one zero: a Font.

Zebra is a gorgeous new font from one / one / zero. Check out their site, or just grab the font.

Zebra is a gorgeous new font from one / one / zero. Check out their site, or just grab the font.
Ever wanted to create your own isometric pixel picture, but didn’t know what the word isometric meant? Well, now you can fulfill your wildest dreams with Cubescape!
Good, pointless fun. See mine, or create your own.
UPDATE
I created a movie of one of my designs animating, and I also created an open Facebook group, “Cubescape Highlights”, where people can share their creations. Go, cubes!

Seriously cool custom lettering from Alex Trochut. Take the time to check out the work on his site, you will not be disappointed. Unless, of course, you don’t find incredible talent to be interesting. In that case, you might have bigger problems than wasting time on a website.

Nice work from Swedish graphic designer, Jens Nilsson. Check it out!

This guy has some great visual work that you should check out. Everything from websites to graffiti. I like how the creative characters found in his graffiti carry over to his design work, as can be seen in this piece, titled “best wishes 2008”.
SafariStand is an InputManager for Safari, which basically means that it is a back-alley plug-in. Apple’s web browser, Safari, does not have a supported plug-in architecture, which is a shame because that is the feature that I see as being the real draw of Firefox. Regardless, I use Safari as I find it to be the fastest, slickest web browser on the market. Luckily, mac developers have another route for adding new functionality to Apple’s flagship browser through the use of InputManagers, such as the now infamous Inquisitor.
I had stayed away from SafariStand in the past as it has a complicated install process, and some consider InputManagers to be something of a black art. The new SafariStand has some truly killer features though, and I was compelled to give it a try. Among a host of features, there are two that stand out to me (admittedly a prototypical web geek) as must-haves:
SafariStand saves a thumbnail of every page you visit, and then lets you browse them in a CoverFlow-like interface similar to that of iTunes. This is really best described visually:

This is a really clever idea, and has been very helpful. It is much easier to recall what a page that you visited at a week ago looked like than it is to remember the title or address.
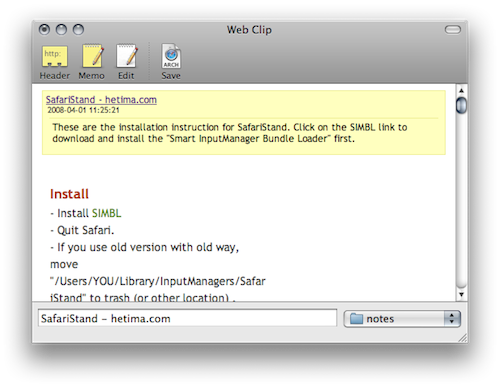
This feature allows you to right-click on any element on a web page, and grab the source as a web archive. When you choose “Clip Web Archive” from the context-menu it reveals a powerful menu that lets you grab the HTML source of that element or any of its parent elements. For instance if you click on a paragraph you have the option of saving an archive of just that paragraph, or, for instance, the article that paragraph is within. See below:

You also get the option to include a header in the archive that saves the page info and date recorded, as well as add a note. I have been using this to grab little pieces of info from around the web, and leave myself little notes about why I thought it was interesting. I find this to be much more powerful than just bookmarking an entire page.

I highly recommend installing SafariStand despite all the FUD surrounding InputManagers. Hey, if it’s good enough for Jon Hicks, it’s good enough for me.
Hulu is a video website, similar to YouTube, but offering “premium content” such as full-length movies and primetime TV shows. It is a joint venture between FOX and NBC (funny they capitalize FOX, is it an acronym? Maybe “Fucking obnOXious”) so I was quick to dismiss it as a misguided attempt by the old guard to move into this new space. But I am pleasantly surprised as the whole package seems really well put together and offers something you can’t really get anywhere else: a free, viable alternative to regular TV.
When grabbing the embed code, clicking on the Copy To Clipboard button generates a little checkmark to let you know that you are good to go. Smart.

Dim the Lights:

Collections: like playlists for videos. This will be huge once you can create your own.

Also, you can create your own clip by dragging the handles on the timeline. This is so clever… you can pick out your favorite scenes and share them. Here’s mine:
For a long time now Microsoft’s Internet Explorer has been the world’s most widely used web browser. According to TheCounter.com, at one point in 2004 it accounted for more than 95% of browser usage. Over the past few years, browsers such as Mozilla Firefox and Apple’s Safari, among others, have been gaining market share, and at the time of this writing Internet Explorer accounts for approximately 75% of browser use.
A wide variety of browsers to choose from is good for everyone. Competition forces browser makers to keep their products top-notch, and consumers also have a wider selection so they can find the browser that best fits their ideal.
With the wide variety of web browsers available, there exists a need for uniformity in how they diplay web pages. Internet users should be able to expect a site they visit online to look the same regardless of the software they are using. If you open a PDF, a text file, or a JPEG, for example, it will look exactly the same on any platform and with any software, with very few exceptions. The same should be true for web pages, within reason. The reason you can sit down at any web browser, and have a similar experience on the web is due in large part to web standards. The World Wide Web Consortium publishes specs for the various web standards such as HTML, XHTML, and CSS, among others. These specs define the standards for how web pages should be created, and for how web browsers should render those pages.
Back in the days when Internet Explorer 6 held 95% percent of the market, adhering to standards was not Microsoft’s number one priority. If IE6 exhibited some non-standard behaviors, well who really cares, because no one will ever kno. the difference. So over the next few years millions of web pages were created from the “IE6 is the only browser that matters” point of view, playing into all of its little quirks.
Well, after a five year hiatus Microsoft wants back in the browser game, and they want to join the web standards party. “The more, the merrier”, I say.
Unfortunately, Internet Explorer’s developers find themselves in a bit of a tight spot. those millions, if not billions, of pages pages I mentioned before look like shit when IE tries to render them in “standards mode”. The problem is that all those pages expect IE to render them improperly, so when it suddenly renders them differently they fall apart. Its kind of like if you were leaning into the wind to keep your balance. If the wind suddenly stops, you are going to fall flat on your face. And that is exactly what’s happening:

Granted, that looks like an extreme case, but the point remains. Sites that looked fine in IE6 may be completely broken in IE7 and IE8.
There is a debate going on within Microsoft about how to handle this tricky situation. Their initial response was to render pages as they always had in the past, unless the page includes a special piece of new code which specifically prescribes IE8 to render in standards mode. In this way, old pages display as they always have, and new pages can be written to take advantage of IE’s newfound abilities. This seems like a reasonable solution, but there are a few drawbacks. On one hand web developers would have to add code code specifically for one browser, but on the other hand it can be argued that we have been doing that for years with CSS hacks, PNG fixes, and the like. The other problem I see is that this can hardly be considered progress, as most of the time IE would continue behaving as it always has.
More recently, Microsoft has reversed their positon, saying that all properly formed web pages will be rendered in “standards mode” by default. This is the correct course of action, as it encourages web developers to adhere to standards, which leads to greater interoperability in the future. Web sites that break in IE8 will need to be updated, and that is a good thing.
What about all those orphaned web pages out there that don’t have a caretaker to bring them up to code. The people who really need those pages to render as they did in the past can keep a copy of IE6 kicking around, or use an IE6 emulator. But it would be a shame if a modern browser was designed to emulate on old, broken one.
This post was initally just going to be a link to this article by Joel Spolsky. He gives a really good run-down of all the issues at hand and how we got to this point, and uses a really interesting analogy to illustrate the complexity of the problem.
This article was published after Microsoft made its original announcement on IE8’s proposed behavior. It gives a more technical description of the “version targeting” solution.
Great use of color at Dreamers Ink Aesthetics. I’m inspired to spice this site up a bit.
PermalinkAt first I thought this was a really clever concept for a clock:

How often do you really need to know exactly what time it is? How often do you ask, “what minute is it?” Those are the questions I asked when i first saw this clock, and the answer to both is, “rarely”? But the logic behind that line of questioning is flawed? Just because I rarely need to know exactly what time it is, doesn’t mean that at some point I won’t really need to know exactly what time it is?
The first time I looked up at this clock and wanted to know, for example, if I had two minutes to go to the bathroom before a meeting, and the clock didn’t have an answer, I would be extremely frustrated. Especially because a boring, regular, old clock would have been perfectly capable.